
Since doing the April 2015 income report with our Pinterest “study” where we found that, on average, long Pinterest images got 70% more repins that short Pinterest images, we’ve gotten so many requests for a tutorial on creating these long Pinterest-style images and how to hide them in a post. These requests combined with my desire to teach and feeling really cool that I know SOMETHING about code led me to record a few video tutorials.
So here we go!
Why Hide a Pinterest Image?

Okay, so just a quick recap – why do these long Pinterest images matter? Even if we don’t personally like them (hi!) or know that they might not always be effective or relevant based on how Pinterest could make display changes that are out of our control — still, in my opinion, it’s important to know how to create and use these types of images because right now we see them being highly effective.
- They stand out in the feed.
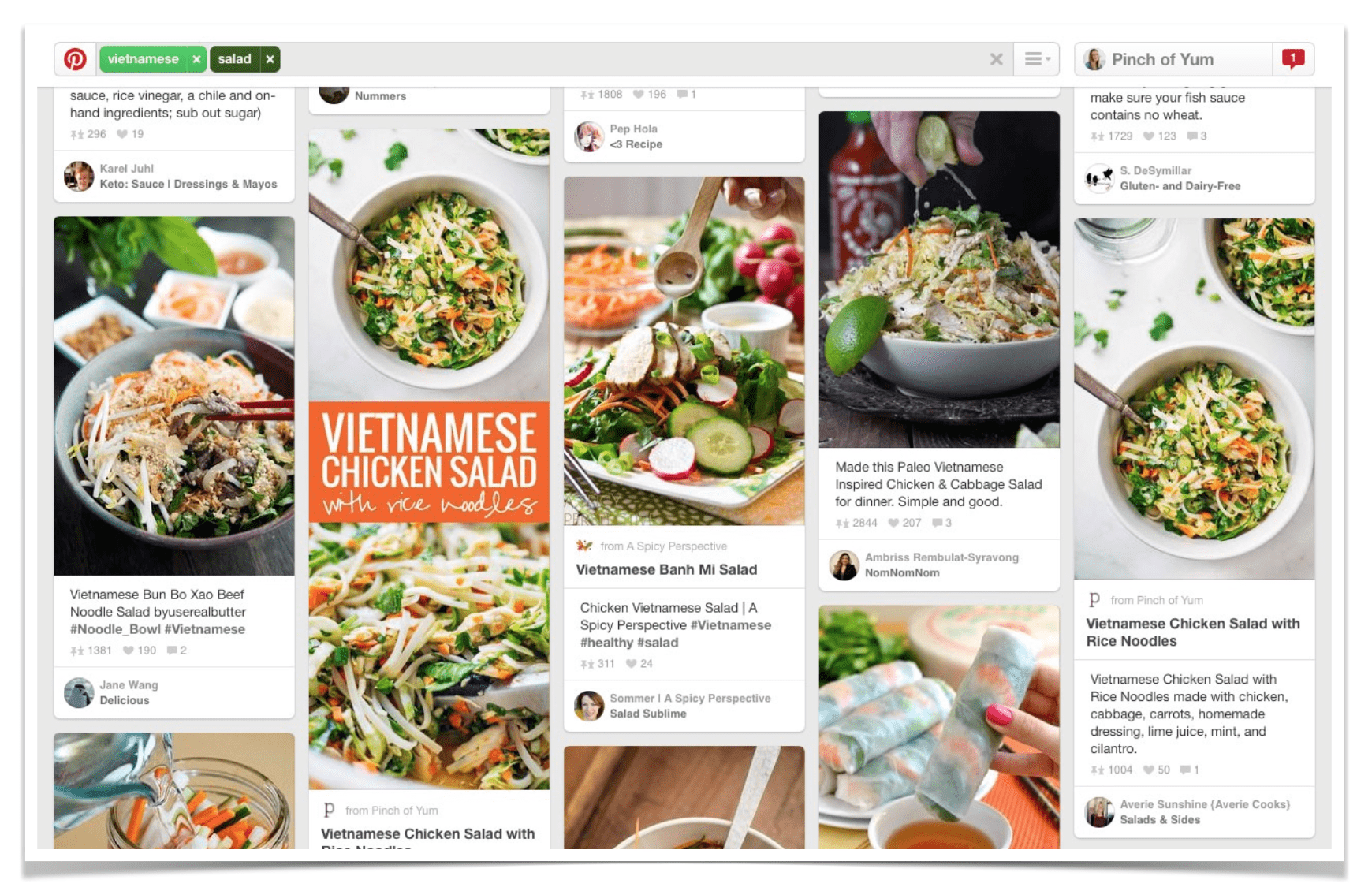
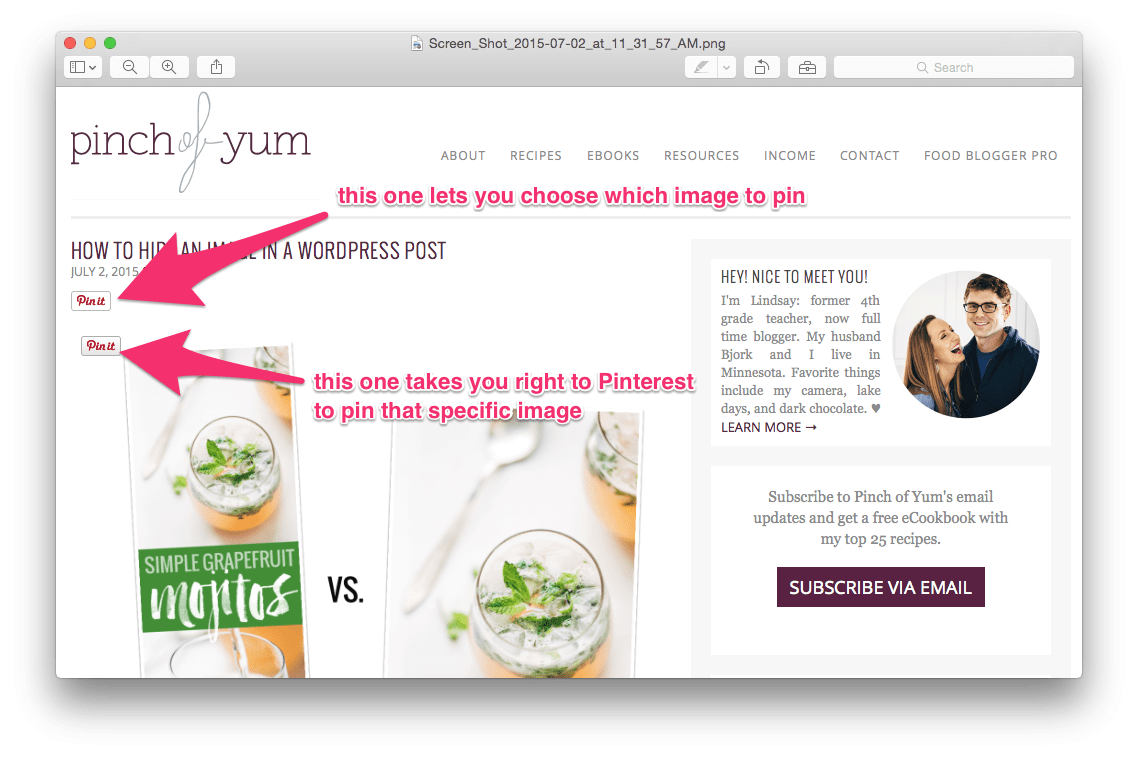
- They stand out in search results. Look at the image above – where do your eyes go first? there are two Pinch of Yum images in that window, but the one with the orange box of text stands out a lot more than the original “short image.”
- They give your existing content a new “face.” They allow you to share and show off the same awesome content in more than one way.
- They can help you create a branded look and feel.
- Right now, according to our experiment looking at about 500 images and accounts with a total combined following of almost nine million users, long text-based images are getting 70% more repins than traditional images.
So yes, I think for right now, they do matter.
Let’s jump into the good stuff now, shall we?
How To Make a Custom Pinterest Image
Video here!
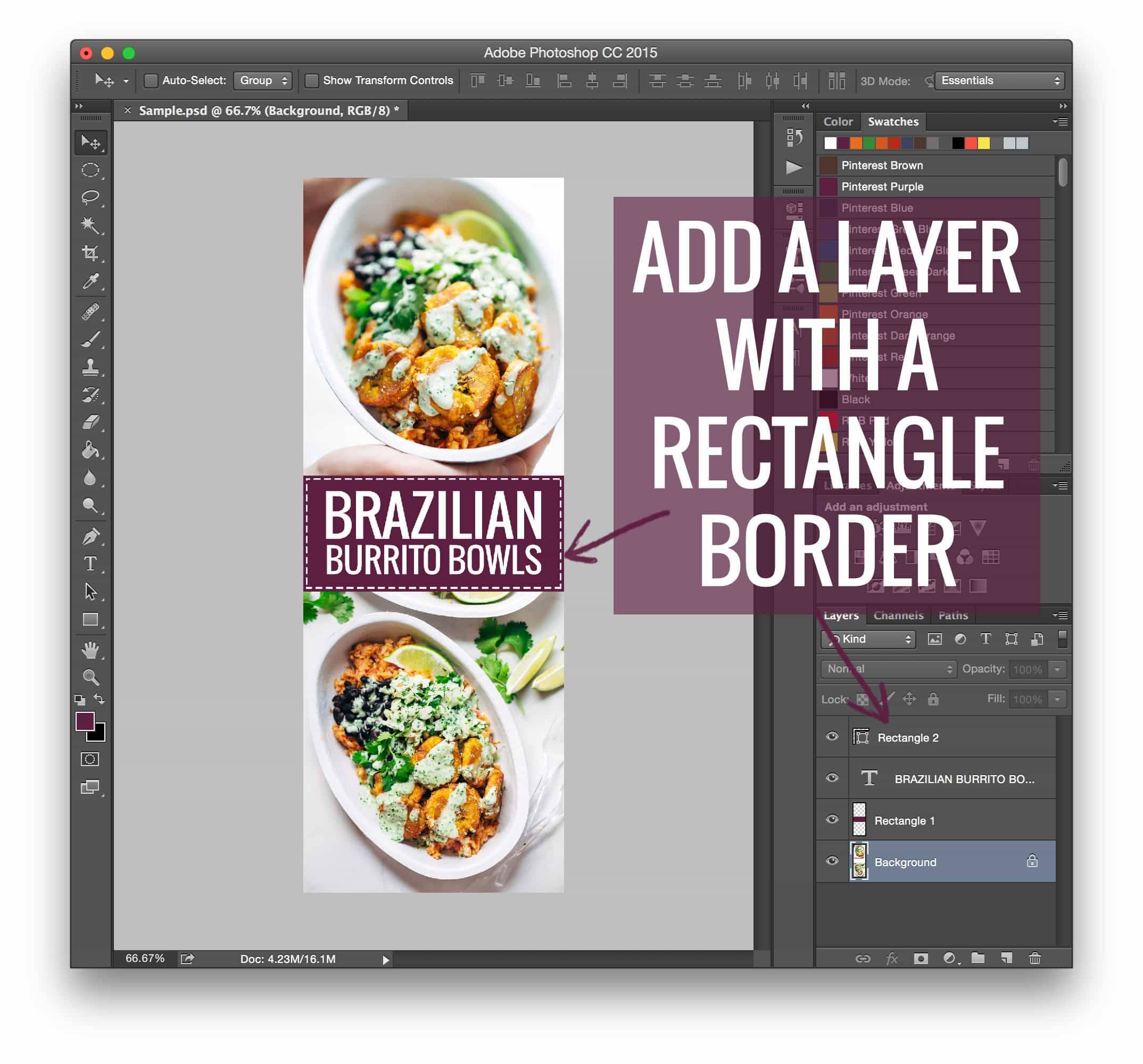
How to make a Long Pinterest Image in Photoshop (8 MINS):
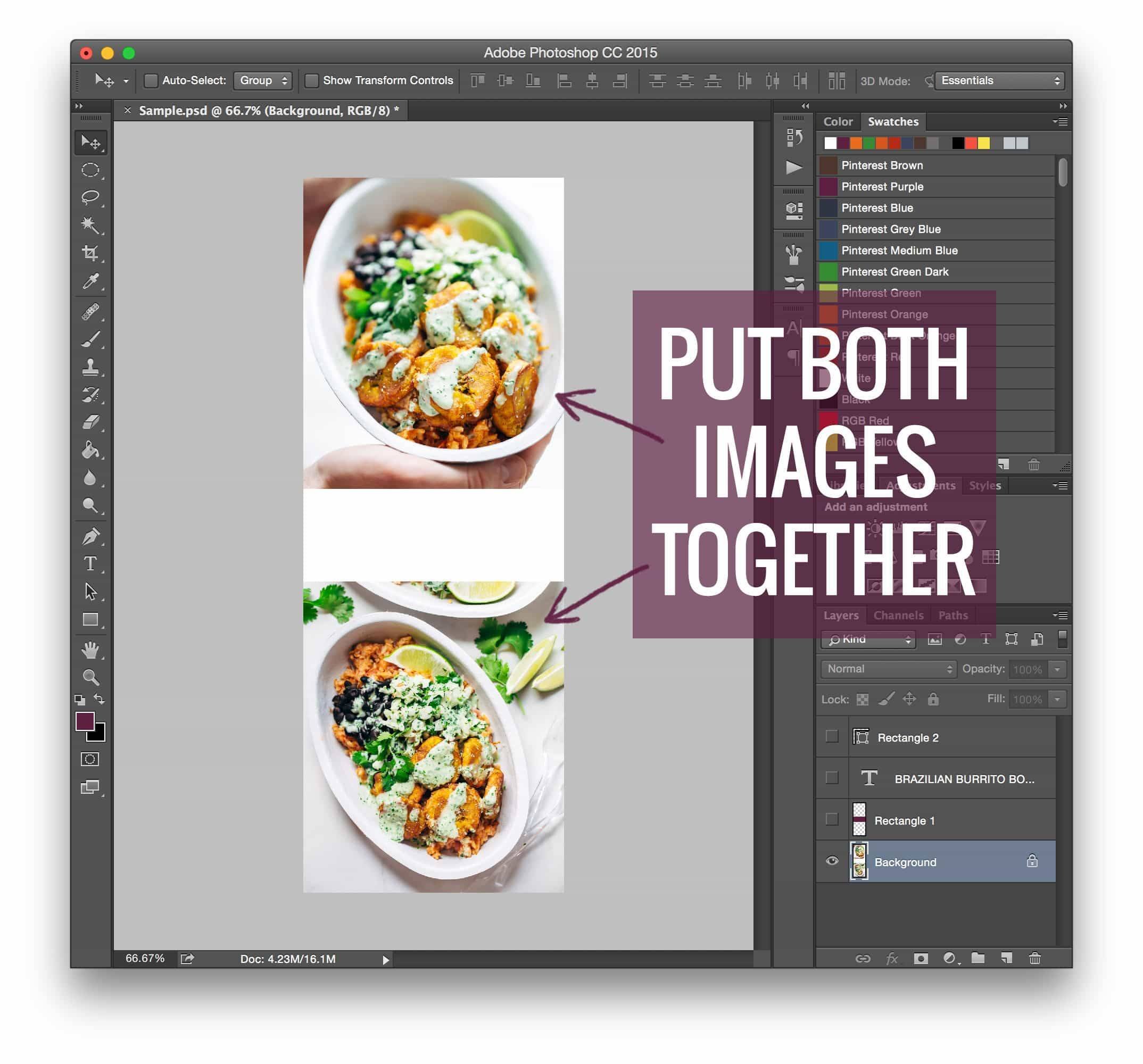
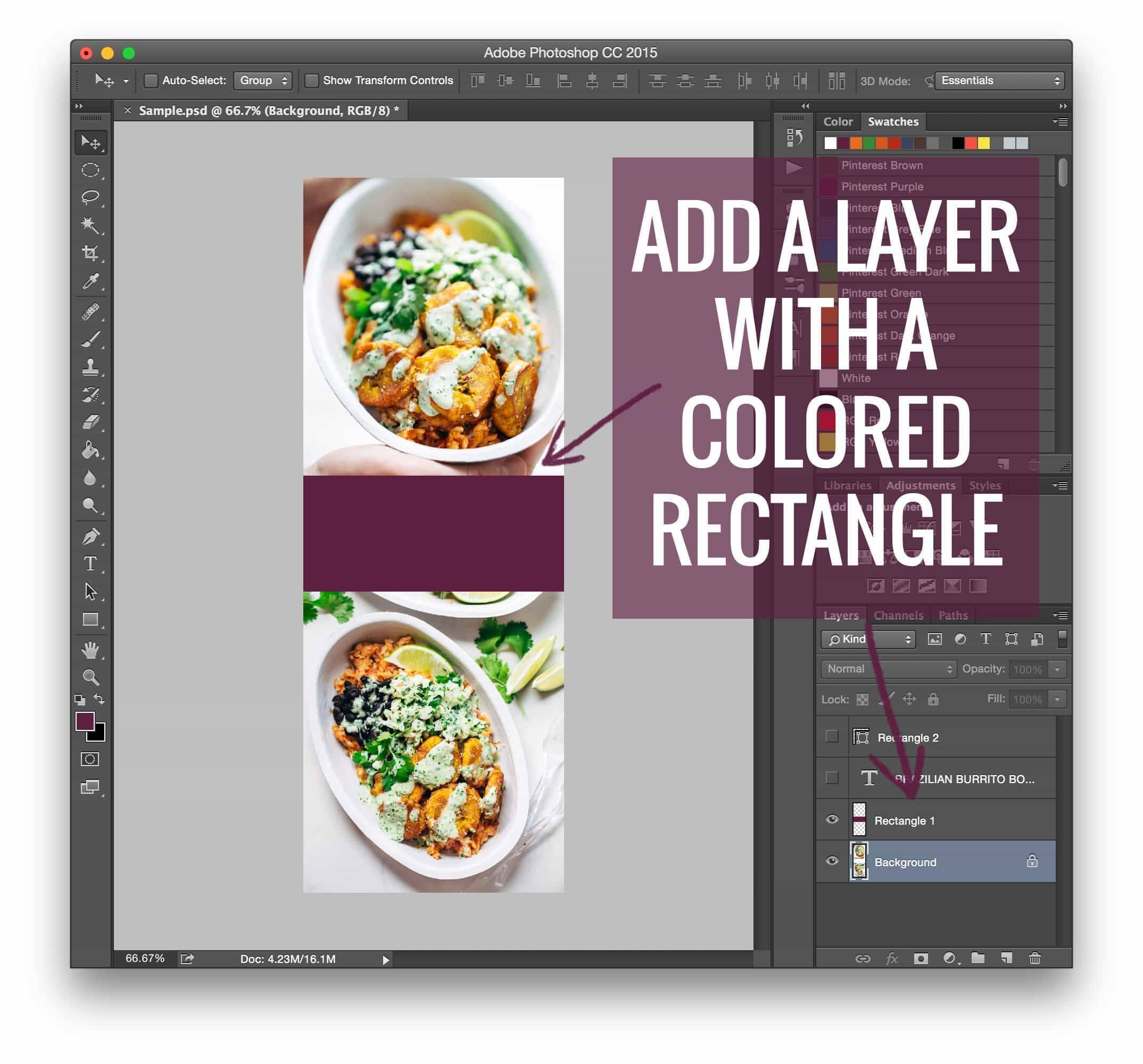
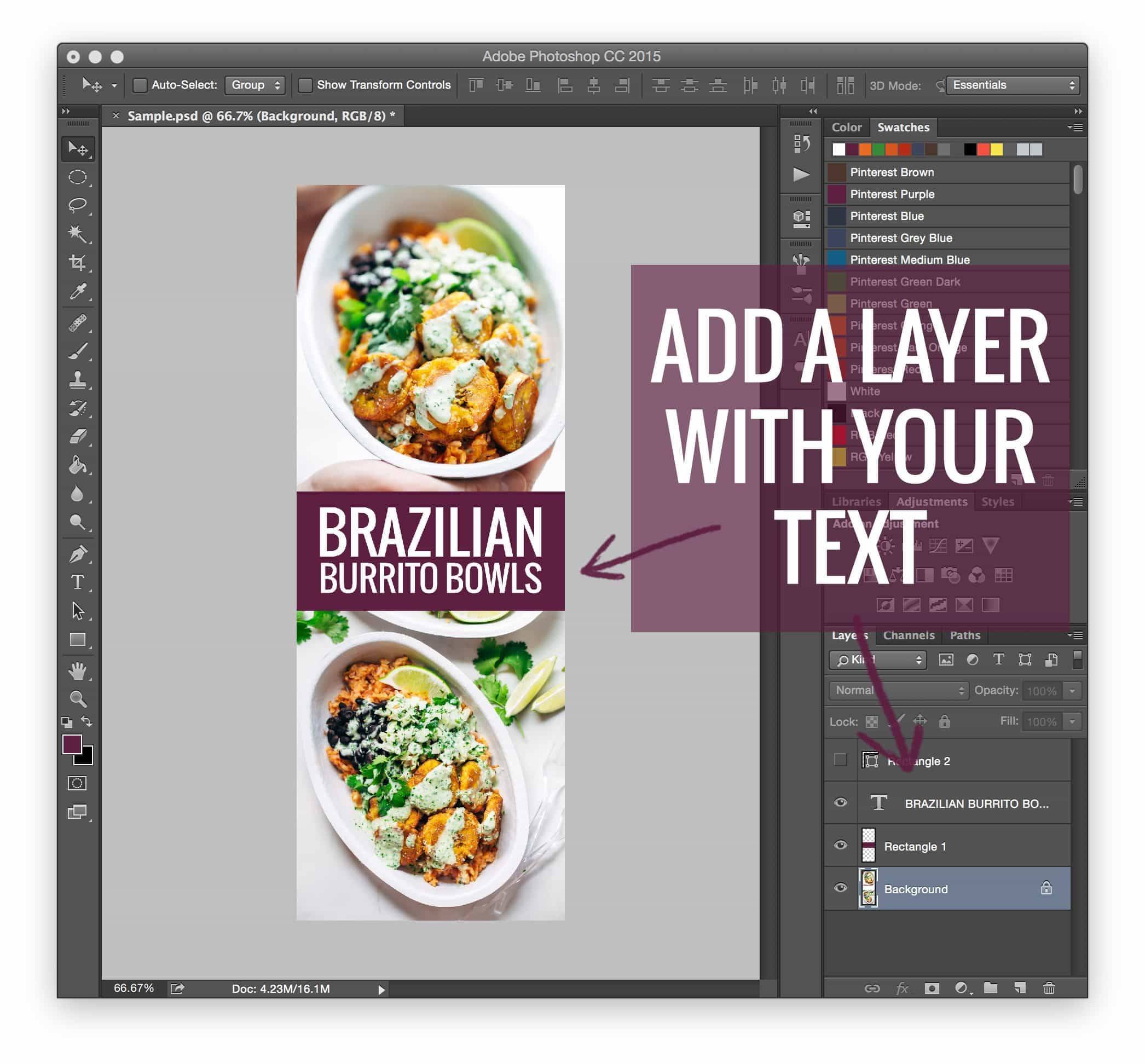
And general overview screenshots here in case you don’t want to hear my voice talking about Photoshop. It’s cool. I can deal.




This tutorial is not the end-all-be-all of Photoshop’s capabilities – it’s just showing you how we create our Pinch of Yum long image style, which, obviously, includes the colored rectangle, text, and dotted line frame.
Photoshop is incredibly versatile, much more so than a site like Canva or PicMonkey (which are also good places to start! but not nearly as flexible), so I’d encourage you to use this “style” as a starting point if you need something to get you going, and then keep playing until you find something that feels perfectly tailored to your brand!
How To Hide a Pinterest Image On a Blog Post
UPDATE: At Pinch of Yum, we no longer use the method below to hide our long pins on posts. We now use Tasty Pins from our WP Tasty team. We found that because we were doing it so often, we wanted an automated and reliable way to hide the images instead of having to deal with the code below. Learn more here!
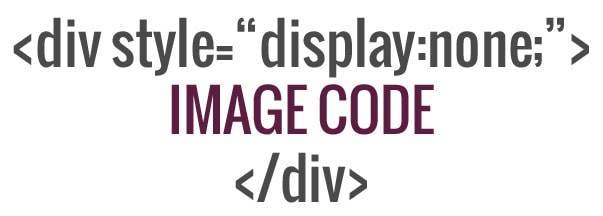
Now for the coding magic!
Video here!

I will just add that there are several ways to do this – all of it, from creating the images to hiding them – and if you would like to share something that you know of that works really well right down there in the comments, I’d be super pumped.
Because we are smarter than I! A rising tide lifts all ships!
I am SUCH an elementary school teacher right now.
If you’re interested in learning more about some of the ways that you can monetize a food blog, we encourage you to download this free ebook, “ 16 Ways to Monetize Your Food Blog,” from our sister site, Food Blogger Pro!

Answers To Questions
Question: Why would you want to hide a Pinterest image?
Answer: Sometimes bloggers want to have the long images as an option for pinning, but they don’t like the way the long, text-heavy images look in a post.
I feel this way for sure – it doesn’t really fit my style of blog content to all of a sudden throw an image in the post that is a collage with text. It’s too long, too big, and awkward looking. When all my other images are text-free single photos, it just doesn’t make sense with the “flow” of my posts to throw a long one in there.
But that is definitely dependent on the individual blogger. Some people may find that fits their style, and as a result, they can just display all the images as normal.

Question: How do you get the pin it button option where people can choose the image?
Answer: There are two different buttons – one goes over the images and one goes at the top of the post. The one at the top of the post gives you the option to choose whichever image you want to pin before jumping over to Pinterest.
Our button is custom, but you can get the same functionality where users can choose their image with this WordPress plugin (Pin It Button Pro).
The post How to Hide an Image in a WordPress Post appeared first on Pinch of Yum.
